Sunt foarte multe lucruri de memorat şi foarte multe alte lucruri de învăţat atît timp cît tehnologiile sunt mereu reinventate, deci este foarte greu unui designer s-au developer să-şi administreze proiectele. În timp ce TU îţi începi noile proiecte făcînd aceleaşi lucruri, designerii şi developerii inteligenţi cunosc importanţa unui flux bine amenajat. Unul din lucrurile care-ţi poate accelera s-au intensifica fluxurile sunt Generatoarele online.
Generatoarele online pot fi extrem de utile pentru creare unor detalii mici s-au de ce nu pentru a-ţi economisi puţin timp pentru scrierea unui cod. Fie că este vorba de un fundal cu dungi, un tipar s-au un text efect CSS3 avansat, generatoarele online la sigur pot să-ţi uşureze munca. Acest articol prezintă 45 din cele mai bune şi cele mai noi generatoare online pentru designeri şi developeri. Accentul a fost pus pe generatoarele de CSS3 aşa cum în ultimul timp el a devenit unul din cele mai progresive standarte web.
Fundaluri şi Texturi (modele)
1. BGMaker
BGMaker vă permite să creaţi texturi cu linii solide care mai apoi sunt exportate în .PNG transparent. Nu fiţi naivi, dacă ve-ţi privi întreaga galerie oferită mai jos ve-ţi înţelege puterea acestui Generator.
2. BGPatterns
BGPatterns este o mică aplicaţie web pentru crearea texturilor de fundal în cîteva clickuri. A fost creat pentru distracţie şi
experimentare de Serghei Lavorskyi.
experimentare de Serghei Lavorskyi.
Cu PatternCooler puteţi adăuga culorile preferate la 100 de texturi gratuite, s-au puteţi alege din cele peste 10.000 de texturi colorate folosind un editor de texturi.
4. Tartan Maker
Tartan Maker o aplicaţie care creează un trend nou pentru designeri tari creat de Alex 'Pit' La Rosa şi Fabio Fidanza. Puteţi simplu crea stofă cu pînă la 10 benzi şi puteţi să o exportaţi ca .PNG
Cu Stripe Generator poţi să-ţi dezlănţui stilul propriu, să experimentezi şi la final poţi chiar să o download-ezi. Poţi s-o foloseşti direct în fişierul CSS s-au pe post de textură în Photoshop.
6. StripeMania
Stripemania este o aplicaţie web simplă şi gratuită pentru crearea dungilor neîntrerupte pentru designul dvs. Puteţi alege mărimea dungilor şi spaţiul între ele. Puteţi chiar adăuga efectul gradient la culorile dungilor.
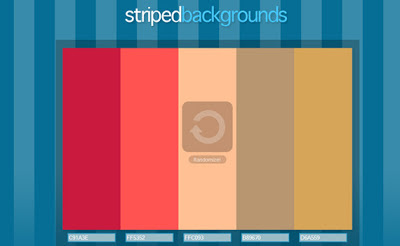
StripedBackgrounds generază un fundal cu dungi în 5 coloane cu culorile şi rezoluţia alese de tine.
8. Dotter
Doter vă permite să creaţi uşor fundale punctate cu una s-au două culori.
Acest filtru gradient de secretGeek vă dă posibilitate să creaţi fundaluri de gradient orizontale sau verticale cu două culori.
Seamless Studio îţi dă posibilitatea să creezi simplu o textură integră. Cu instrumente simple de editare poţi să redimensionezi, rotezi să adaugi figuri, linii s-au text pe pînză. Salvează textura ca şablon şi vezi cum lumea se îmbracă în ea.
Background Generator îţi dă posibilitatea şi editezi fundalul oricărui site în timp real. Creezi fără a utiliza Photoshop s-au alte softuri de editare imagine. Proiectul include o colecţie de texturi care sunt combinate cu gradiente-liniare personalizate şi culori pentru a crea un sortiment larg de tematici.
12. Patternify
Patternify este o aplicaţie care îţi permite să creezi texturi simple şi să le exporţi ca .PNG s-au ca cod base64. Partea minunată este că poţi să încorporezi codul base64 direct în codul CSS! Nici nu mai ai nevoie de a utiliza o imagine.
Palete de Culori
1. Kuler
Kuler de Adobe este o aplicatie web ce generează teme de culori care aduc viaţă în proiecte. Nu are importanţă ce creezi, cu Kuler poţi experimenta repede cu variaţia de culori şi poţi răsfoi mii de exemple create de alţi designeri.
Cu Generatorul "Paletei de Culori" puteţi genera o paletă de culori bazată pe o imagine. Puteţi încărca orice imagine s-au puteţi alege din cele deja încărcate.
Color Scheme Designer vă permite să creaţi diferite scheme de culori şi să le exportaţi ca HTML/CSS, ACO pentru Photoshop şi multe alte extensii.
4. Copaso
COPASO de la ColourLovers este un instrument cu o paletă de culori avansată care te ajută să creezi paleta de culor perfectă.
5. Pictaculous
Pictaculous te ajută să decizi ce culori se combină cel mai bine cu o imagine. Tot ce trebuie să faceţi este să încărcaţi imaginea şi din ea va fi generată paleta de culori.
6. Colormunki
Colormunki îţi permite să generezi o paletă de culori dintr-o librărie avansată de culori, imagini şi chiar paletele generate de alţi utilizatori.
Generatoare de Butoane
1. RoundedCornr
Cu RoundedCornr puteţi genera coduri HTML/CSS şi imagini pentru butoane cu colţuri rotunde. Vi se propun 4 obţiuni la alegere.
Generatorul de Tab-uri vă permite să creaţi butoane online fără a folosi softuri de editare a imaginilor. Dimensiuni optimizate, culori, colţuri şi alte obţiuni la alegere, generează-ţi design-ul apoi descarcă-l şi foloseşte-l în foaia de stil CSS.
Brilliant Button Maker este o interfaţă web destinată pentru crearea butoanelor de mărimea 80x15. Deasemenea puteţi folosi 2-ă imagini (una în partea stîngă şi alta în partea dreptă) pentru a decora butonul.
Web 2.0 Badges este un generator care crează insigne web. Insignele pot fi folosite pentru a afişa un mesaj "Beta" mare pe site-ul dvs. s-au pentru a evidenţia un preţ s-au o reducere pe site-ul dvs.
FreshGenerator un instrument care poate crea elemente grafice interesante folosite în multe web site-uri 2.0. Puteţi să-l folosiţi pentru a crea boxe de diferite stiluri şi culori. Dacă mai tîrziu veţi dori să faceţi schimbări trebuie doar să copiaţi linkul de sub Previzualizarea boxei.
6. Favicon
Favicon - instrumentul cu ajutorul căruia puteţi crea iconiţe pentru site-ul dumneavoatră, desenînd pixeli manual s-au importînd o imagine.
Butoane CSS3
Cu CSS3 Button Generator puteţi crea butoane web moderne şi stilate care se combină cu standardele web recente.
CSS3 Button Maker vă permite să creaţi uşor butoane CSS3 cu pante şi umbre. Doar ajustaţi obţiunile pînă primiţi un buton frumos, apoi apăsaţi butonul şi vi se va afişa codul CSS.
Generează super butoane CSS3 la doar cîteva clickuri distanţă. Acest generator îţi pune la dispoziţie şi codul pentru IE.
CSS Button Generator va crea butoane CSS frumoase pentru tine ca să le foloseşti pe paginile tale web fără a mai încărca imagini. Cînd ţi-ai stilat butonul după plac, pur şi simplu apeşi pe butonul generat ca să obţii codul CSS.
Acest generator de butoane CSS3 este o aplicaţie HTML/CSS/JavaScript/Flash care îţi pune la dispoziţi o listă de opţiuni de stil şi te ajută în scrierea codului pentru butonul CSS3.
Cu generatorul de butoane CSS puteţi crea instantaneu butoane pentru web site-ul s-au blogul dvs. folosind propriile culori, fonturi, dimensiuni.
Instrument uşor de generat butoane CSS3 cu pante şi umbre.
CSS3 Generators
Generatorul CSS3 vă permite să vă jucaţi cu diferite opţiuni CSS3 pentru a crea fundaluri.
Un generator simplu pentru a crea fundaluri CSS3 simple.
3. CSS3Warp
CSS3Warp - vă ajută să creaţi texte deformate în format CSS şi HTML.
Acest generator vă ajută să creaţi umbre frumoase pentru textul dvs. Puteţi alege din o gamă de fonturi şi umbre ca Fire, 3D, acid şi alte exemple.
Un generator asemănător Photoshop-ului care vă permite să creaţi super texturi.
Acest generator vă permite să generaţi texturi CSS3 grozave în doar cîteva clickuri.
Un generator de coduri CSS3 pentru colţuri rotunde la conţinutul site-ului dvs. Puteţi alege diferite raze pentru toate 4 colţuri.
Acest generator vă va ajuta să creaţi codul necesar pentru a utiliza colţuri rotunde pe pagina dumneavoastră.
Instrument uşor de folosit pentru crearea colţurilor rotunde.
Acest generator vă ajută să creaţi codul pentru raza marginilor.
Generator pentru crearea machetelor cu multiple coloane în CSS3.
12. CSS3 Pie
PIE face ca Internet Explorer 6-8 să fie capabil pentru a genera multe din cele mai utilizate funcţii decorative CSS3.
13. CSS3 Sandbox
Cu CSS3 Sandbox puteţi explora inovaţiile şi opţiunile CSS3.
Sursa: www.1stwebdesigner.com